Jiggr
UI/UX
Jiggr is Europe's largest company database. With this tool you'll find actionable account insights, identify timely leads, and determine the most valuable sales prospects to your business.
Our Problem -> Sales agents spend on average 2 hours a day trying to build a pipeline of clients they could potentially sell to. Thousands of dollars are spent trying to track down a data list that may or may not be up to date on specific customer profile.
As a Founding member I had the opportunity to work on the starting product and strategy.
Some of my contributions were:
- UX Research: Competitor analysis and Interviewing industry experts;
- Wire-framing;
- Starting a design system and component library;
- High-fidelity designs;
- Prototyping;
- Testing;
Initial Design System
One of the most important steps in any design is to align on a basic set of rules that will guide the team to consistency.
But in the beginning of Jiggr we still gave a lot of importance to experimentation. As a new company, we need to make sure that as designers we are listening to new information given by UX research. After conducting multiple user interviews, we aligned on a simple starter design system.
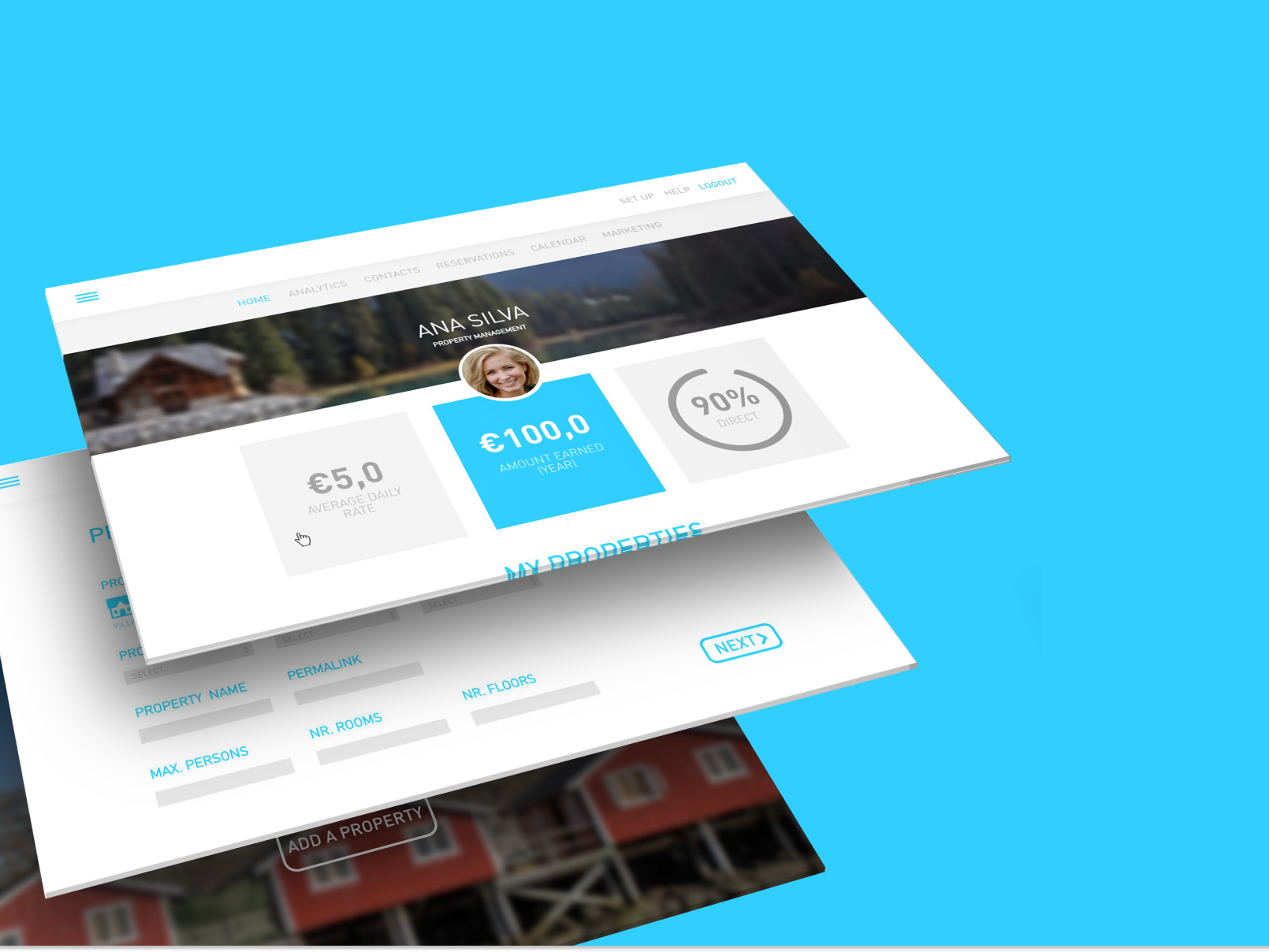
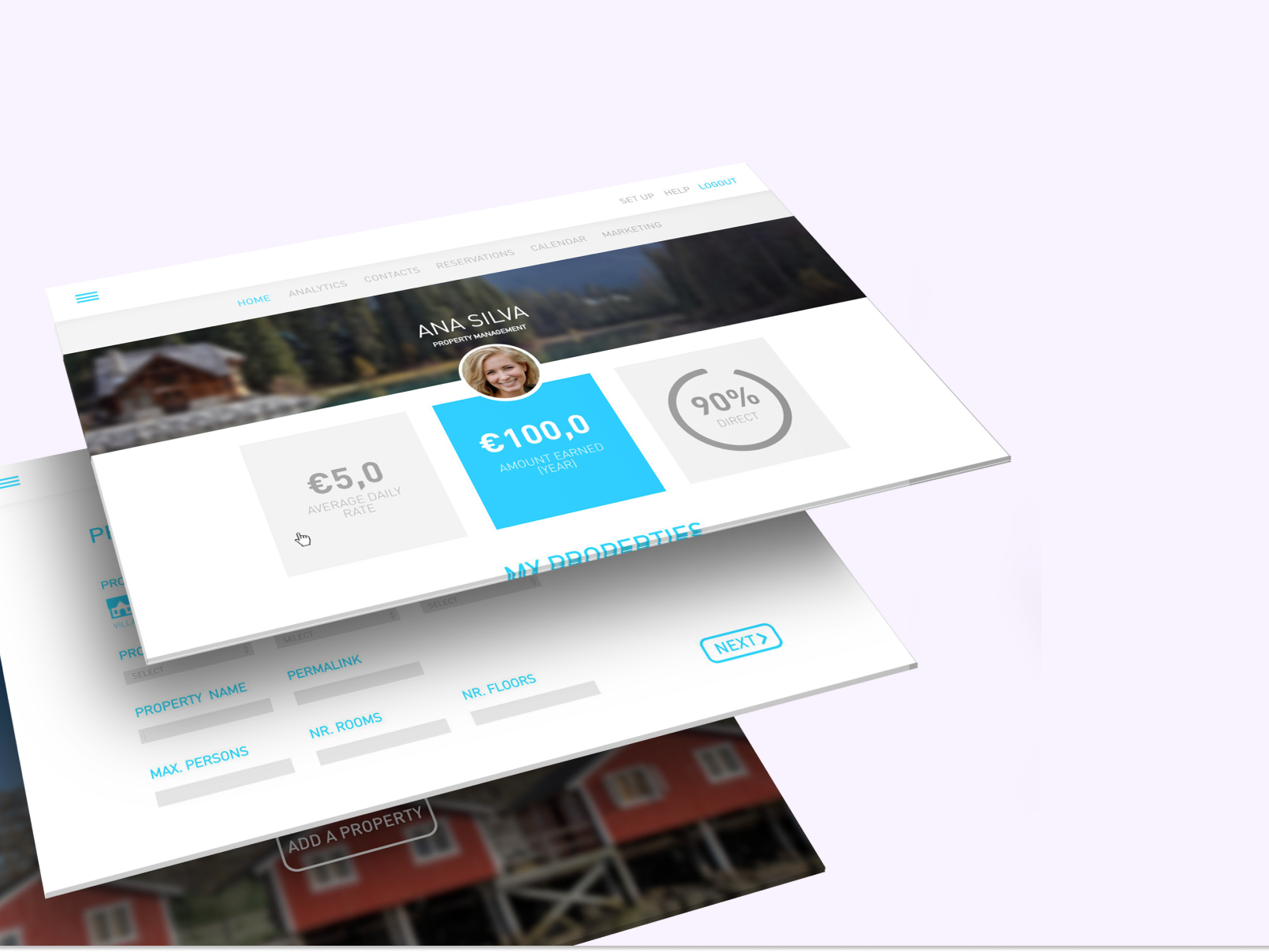
Wire-framing
After multiple rounds of User Experience research where we conducted an extensive competitor analysis and multiple User and Industry Expert interviews, we moved on to wire-framing.
In this section of the development, we focused purely on how the information was going to be arranged and left out any concern for the aesthetics.
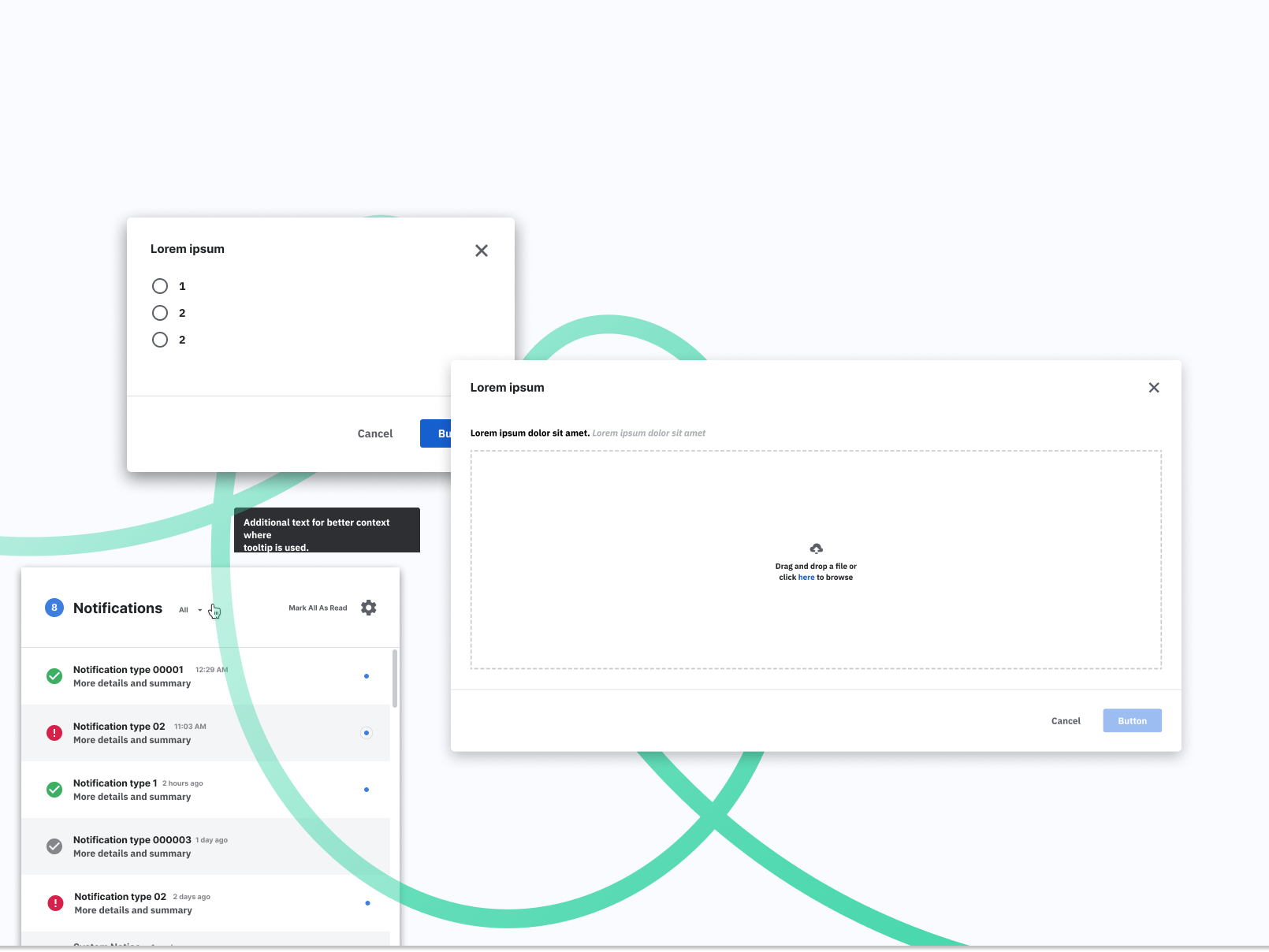
Component Design
After all the wire-framing it was time to refine the components so they could be not only useable but also, modern and pleasing on our users eyes!
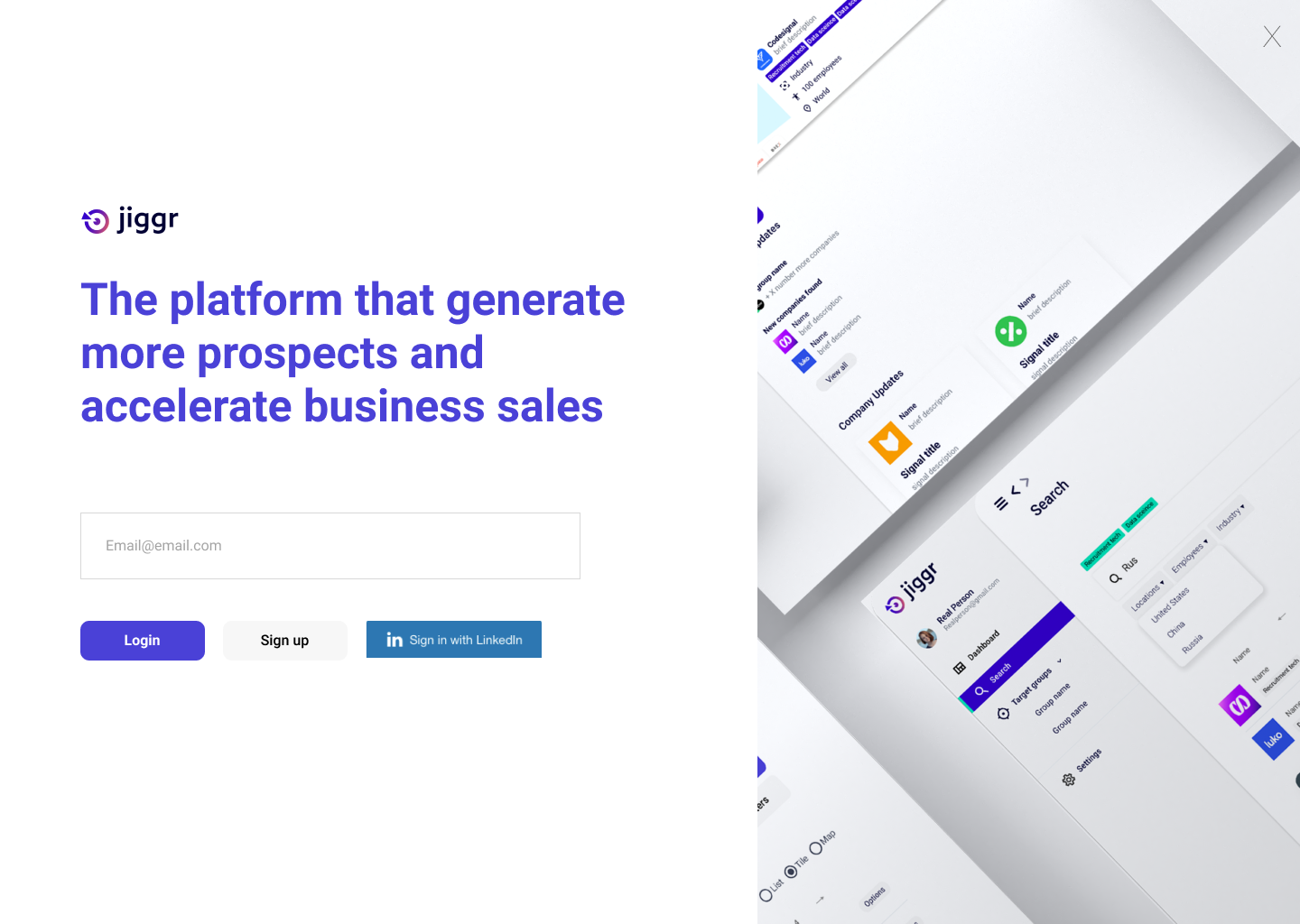
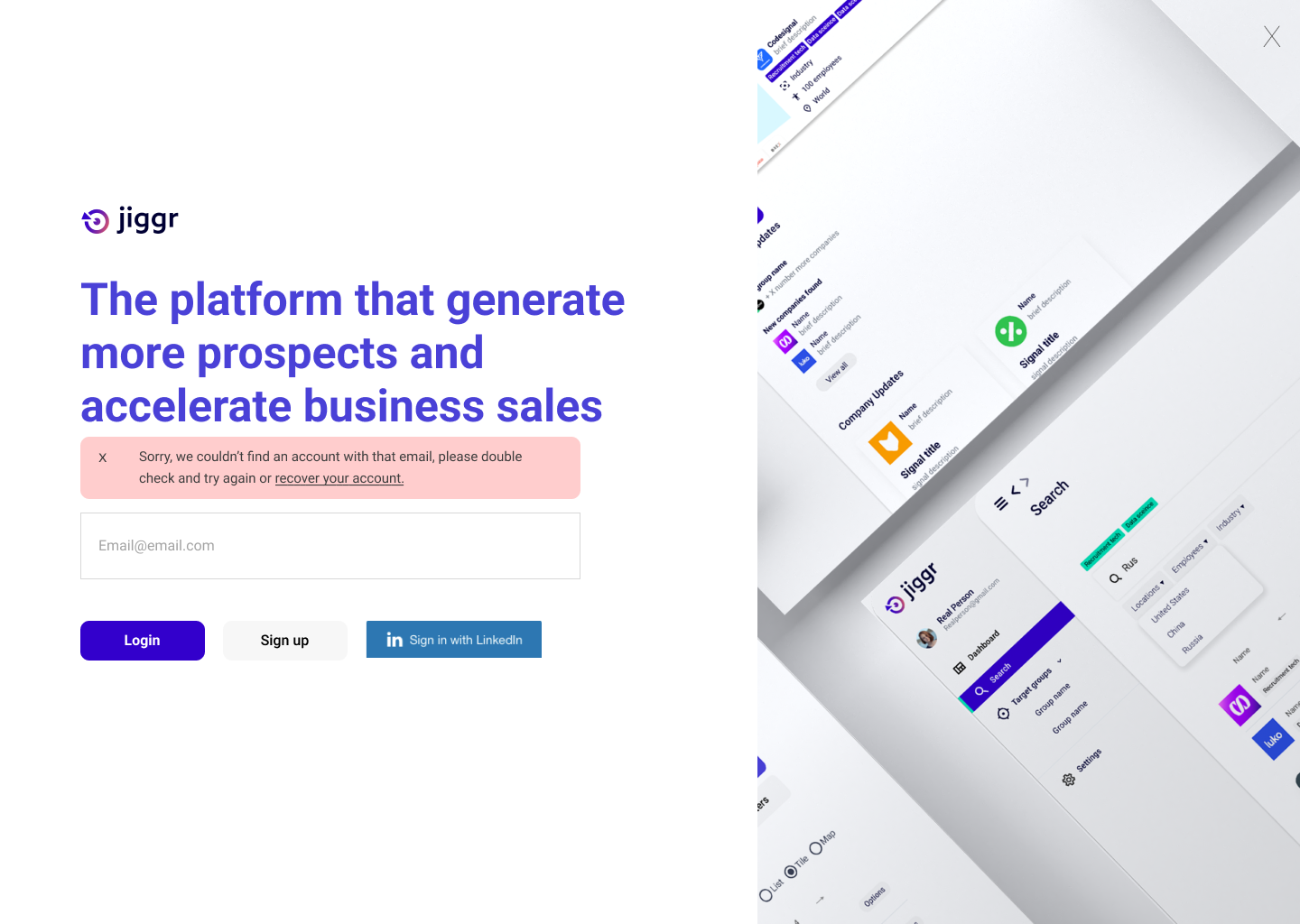
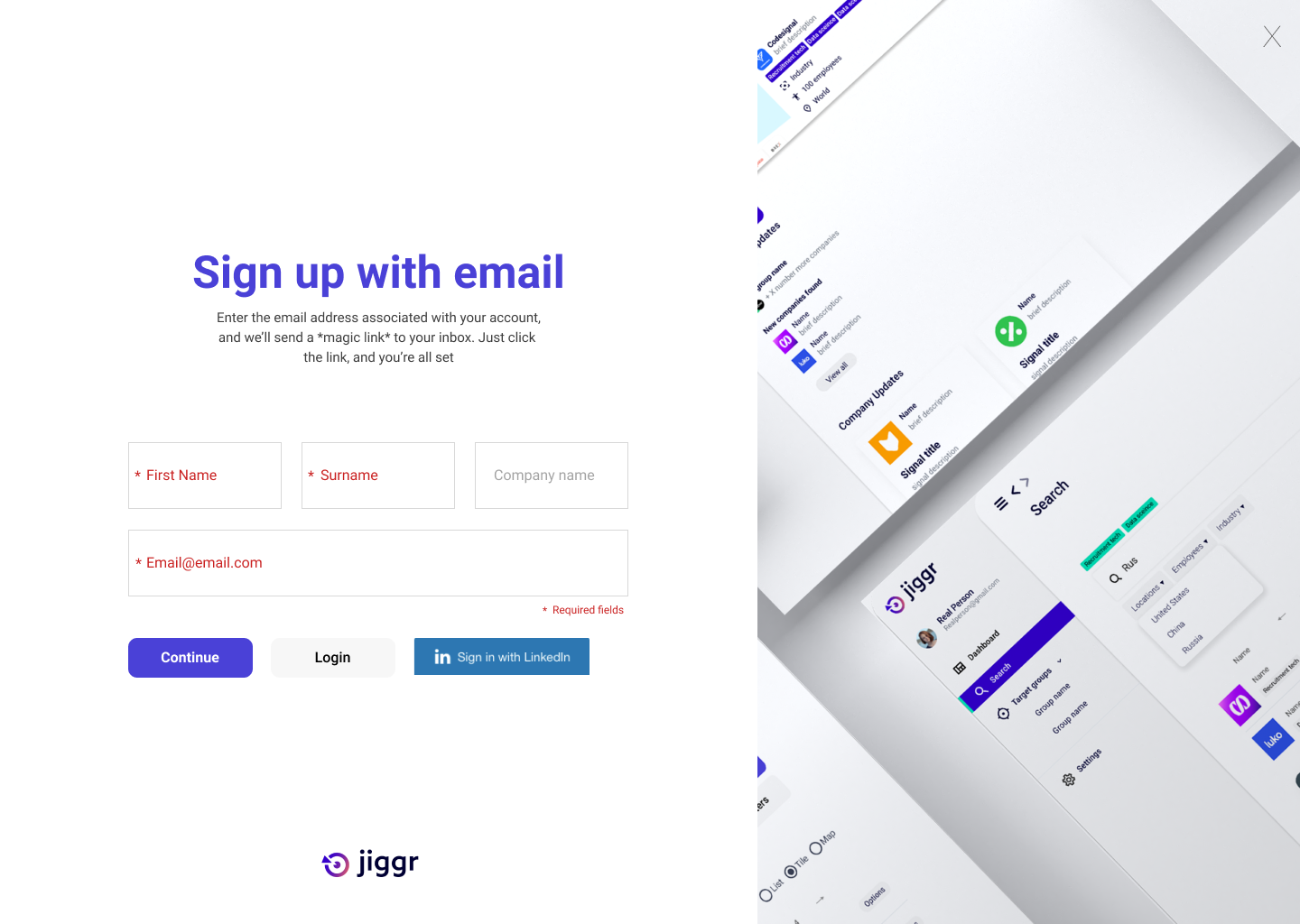
Sign up Page
One of my last tasks in this project was to create a signup page for the platform.
I would like to note that the initial branding was also developed by me but in the meantime
the company rebranded.
the company rebranded.